Ter um site otimizado para dispositivos móveis está relacionado à melhoria da experiência do usuário, melhor posicionamento nos motores de busca e à capacidade de alcançar um público mais diversificado e crescente que utiliza predominantemente dispositivos móveis para acessar a internet. Portanto, é fundamental que as páginas de seu site carreguem rapidamente e sem problemas.
Se estiver insatisfeito com o tempo de carregamento de suas páginas, principalmente em dispositivos móveis, confira como aumentar a velocidade de seu site no WordPress neste tutorial que ensina passo a passo como configurar o WP Fastest Cache com o Cloudflare.
Para comprovar as melhorias depois dos ajustes, recomendamos que faça um teste na ferramenta do Google: PageSpeed para conferir o desempenho atual de seu site. Com o teste completo, salve as informações para comparar com os resultados após terminar de configurar o WP Fastest Cache com o Cloudflare, já com o site otimizado.
Site Otimizado Para Dispositivos Móveis
Ter um site otimizado para dispositivos móveis oferece uma série de benefícios significativos tanto para os usuários quanto para o proprietário do site.
Para os usuários, um site otimizado para dispositivos móveis proporciona uma melhor experiência de navegação. Isso significa que os visitantes podem acessar e interagir com o site de forma mais rápida, fácil e intuitiva a partir de seus smartphones ou tablets.
Ao adaptar automaticamente o layout, o conteúdo e os elementos de navegação para telas menores, um site otimizado para dispositivos móveis elimina a necessidade de zoom manual e a rolagem horizontal, tornando a navegação mais fluida e agradável.
Um site otimizado para dispositivos móveis oferece uma experiência consistente e coesa em todas as plataformas e dispositivos, independentemente do tamanho da tela ou do sistema operacional utilizado. Essa flexibilidade é importante porque os usuários esperam acessar o mesmo conteúdo e funcionalidades, independentemente do dispositivo que estão utilizando. Um site otimizado para dispositivos móveis atende a essa expectativa, garantindo que os usuários tenham uma experiência consistente e satisfatória, independentemente do dispositivo que estão utilizando.
Para o proprietário do site, um dos principais benefícios de ter um site otimizado para dispositivos móveis é melhorar a visibilidade e o alcance online. Os mecanismos de busca, como o Google, priorizam sites que oferecem uma experiência móvel amigável em seus resultados de pesquisa, especialmente em dispositivos móveis. Portanto, um site otimizado para dispositivos móveis tem maior probabilidade de aparecer nas primeiras posições dos resultados de pesquisa, aumentando assim sua visibilidade e atraindo mais tráfego orgânico.
Um site otimizado para dispositivos móveis pode contribuir para uma taxa de rejeição mais baixa e uma maior taxa de conversão. Quando os usuários têm uma experiência positiva em um site móvel, são mais propensos a permanecer no site por mais tempo, explorar mais páginas e, eventualmente, realizar ações desejadas, como preencher formulários, fazer compras ou entrar em contato com a empresa. Esse comportamento pode levar a uma maior taxa de conversão e ao aumento das vendas ou leads gerados pelo site.
Outro benefício importante é a melhoria da reputação da marca e a construção da confiança dos usuários. Um site otimizado para dispositivos móveis demonstra um compromisso com a satisfação do usuário e uma compreensão das necessidades e preferências dos consumidores modernos. Essa satisfação pode ajudar a melhorar a percepção da marca e a construir uma relação mais sólida e duradoura com os clientes.
Como Otimizar Sites em WordPress
O tempo de carregamento de um site é um dos fatores mais importantes para a experiência do usuário, o posicionamento no Google e o desempenho comercial de qualquer projeto digital.
No WordPress, que é um dos CMS mais populares do mundo, a flexibilidade e a grande variedade de recursos podem se tornar um problema quando o site não é bem otimizado. Plugins em excesso, imagens pesadas, temas mal codificados e configurações erradas podem tornar o site lento e prejudicar sua performance nas métricas de Core Web Vitals.
Para não ter problemas de lentidão, confira as melhores práticas para otimizar a velocidade de carregamento de um site em WordPress.
Escolha Uma Hospedagem de Qualidade: A hospedagem é a base da performance de um site. Optar por provedores lentos, instáveis ou superlotados compromete o tempo de resposta do servidor (TTFB). Para garantir um bom desempenho, o ideal é utilizar um serviço de hospedagem otimizado para WordPress, com suporte a PHP moderno (como 8.1 ou superior), banco de dados rápido (como MariaDB) e recursos como cache a nível de servidor, SSL integrado e CDN embutido. Hospedagens dedicadas, VPS otimizados ou planos de cloud hosting oferecem maior desempenho e escalabilidade.
Utilize Temas Leves e Bem Codificados: O tema do site influencia diretamente na velocidade de carregamento. Temas pesados, com muitos scripts embutidos e recursos desnecessários, afetam a renderização e aumentam o tempo total de carregamento. Prefira temas minimalistas, responsivos e otimizados para SEO. Procure por temas que são conhecidos por sua leveza, compatibilidade com construtores modernos e facilidade de personalização sem comprometer a performance.
Minifique e Combine Arquivos CSS e JavaScript: Arquivos CSS e JavaScript costumam ser carregados em quase todas as páginas e podem somar dezenas de requisições. A minificação remove espaços, quebras de linha e comentários desnecessários, reduzindo o tamanho dos arquivos. A combinação de arquivos (quando possível) reduz o número de requisições HTTP. Plugins como o próprio WP Fastest Cache oferecem essas funções, melhorando métricas como First Contentful Paint (FCP) e Largest Contentful Paint (LCP).
Ative o Carregamento Assíncrono e Deferido de Scripts: Scripts JavaScript que bloqueiam o carregamento do conteúdo principal devem ser carregados de forma assíncrona (async) ou adiada (defer). Essa configuração permite que o HTML seja renderizado primeiro, melhorando a percepção de velocidade. Alguns plugins permitem aplicar essas configurações com segurança, sem necessidade de codificação manual. Isso é especialmente importante para scripts de terceiros, como Google Analytics, Facebook Pixel ou plugins de chat.
Comprima e Otimize as Imagens: Imagens não otimizadas são uma das principais causas de lentidão em sites WordPress. Para melhorar o tempo de carregamento, é essencial comprimir as imagens sem perda significativa de qualidade, redimensioná-las ao tamanho exato de exibição e utilizar formatos modernos, como WebP. Ferramentas e plugins automatizam esse processo dentro do próprio WordPress. Utilizar a função lazy loading (carregamento sob demanda) é bem interessante, pois garante que as imagens só sejam carregadas quando entrarem na área visível da tela.
Instale um Plugin de Cache: Plugins de cache são essenciais para acelerar o carregamento de páginas em WordPress. Eles funcionam criando versões estáticas das páginas e entregando-as aos visitantes sem a necessidade de gerar o conteúdo dinamicamente a cada requisição. Esse processo reduz o uso do banco de dados e diminui a carga no servidor. Plugins como WP Fastest Cache estão entre as opções populares. O ideal é configurar o cache de página, de navegador, de banco de dados e de objetos sempre que possível.
Utilize um CDN (Content Delivery Network): Um CDN armazena cópias do conteúdo estático do site (como imagens, scripts e folhas de estilo) em servidores distribuídos geograficamente. Esse tipo de ferramenta permite que o conteúdo seja entregue ao usuário a partir do servidor mais próximo, reduzindo a latência e acelerando o carregamento, especialmente para visitantes de outras regiões. Serviços como Cloudflare são amplamente utilizados com WordPress e integram-se facilmente com plugins de cache.
Elimine Plugins Desnecessários e Otimize os Ativos: Cada plugin adicionado ao WordPress pode introduzir scripts, estilos e consultas ao banco de dados, afetando a velocidade. É fundamental remover plugins que não estão sendo usados, substituir plugins pesados por soluções mais leves e evitar funcionalidades redundantes. Se achar necessário, existem ferramentas que permitem desativar arquivos CSS/JS por página ou post, carregando apenas os recursos realmente necessários em cada seção do site.
Atualize Constantemente o WordPress, Temas e Plugins: Manter o WordPress e seus componentes atualizados não é apenas uma prática de segurança; também garante que as melhorias de desempenho e compatibilidade estejam ativas. Desenvolvedores frequentemente otimizam seus plugins e temas em novas versões, e manter o site atualizado reduz o risco de conflitos e falhas que afetam o carregamento.
Monitore Com Ferramentas de Performance: Por fim, utilizar ferramentas como Google PageSpeed Insights, GTmetrix, WebPageTest e Lighthouse permite identificar gargalos de desempenho, sugerir melhorias específicas e acompanhar os resultados após cada otimização. O Google Search Console também pode apontar problemas de Core Web Vitals, alertando sobre métricas como LCP, FID e CLS; todas ligadas à experiência de carregamento.
Otimizar o tempo de carregamento de um site em WordPress é uma tarefa contínua, que exige atenção técnica, estratégia e acompanhamento constante. Desde a escolha da hospedagem até o uso consciente de plugins e a compressão de imagens, cada detalhe contribui para melhorar a performance geral do site.
Um site rápido não só entrega uma experiência melhor ao usuário, como também conquista posições mais altas no Google, reduz a taxa de rejeição e aumenta a taxa de conversão. Aplicando essas boas práticas de forma consistente, o WordPress pode se tornar uma plataforma extremamente eficiente e competitiva.

WP Fastest Cache
O WP Fastest Cache vem se destacando não só pela praticidade e facilidade de configuração, mas por entregar um ótimo serviço de maneira simples. Enquanto alguns plugins de cache não comprimem corretamente, comprimindo as vezes até demais e prejudicando o carregamento das páginas, o WP Fastest Cache parece ser mais eficiente, fazendo o necessário apenas. Todo blog WordPress precisa de um serviço de cache, e o WP Fastest Cache atende muito bem, mesmo na sua versão gratuita.
Cloudflare
Cloudflare é um serviço de CDN (Content Delivery Network), que tem por objetivo entregar aos usuários o conteúdo de seu site, porém de maneira mais rápida, evitando requisições e outros detalhes que demandam banda e podem deixar o mesmo lento. Podemos dizer que o Cloudflare faz uma cópia de seu servidor (host) para entregar o seu conteúdo com maior eficiência. O serviço é importante especialmente para evitar carregamentos desnecessários, como de CSS e JavaScript, que podem se tornar verdadeiros vilões quando o assunto for o carregamento de seu site.
Configurando o WP Fastest Cache + Cloudflare
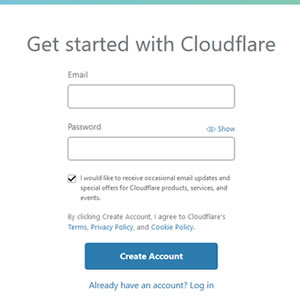
Caso ainda não tenha, crie uma conta no Cloudflare; validando e verificando seu endereço de e-mail. Se já estiver Ok, faça login normalmente, e siga os passos seguintes.

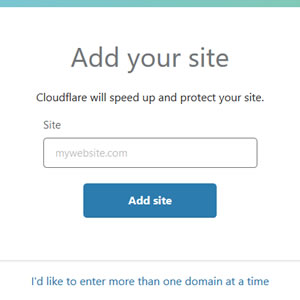
Clique em Add Site e informe o domínio que deseja configurar.

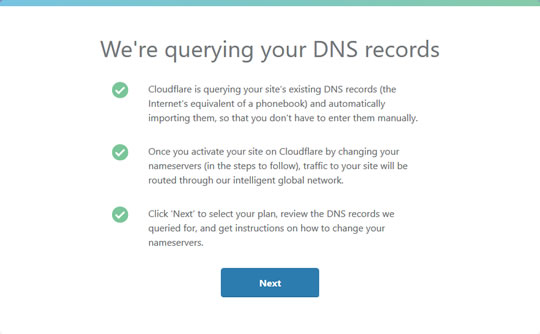
O Cloudflare fará uma pesquisa sobre as informações de seu domínio. Clique em Next.

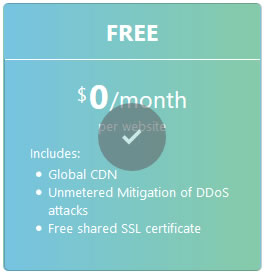
Selecione o plano (free).

Será listado todas as informações dos servidores do seu domínio atualmente; clique em Continue.
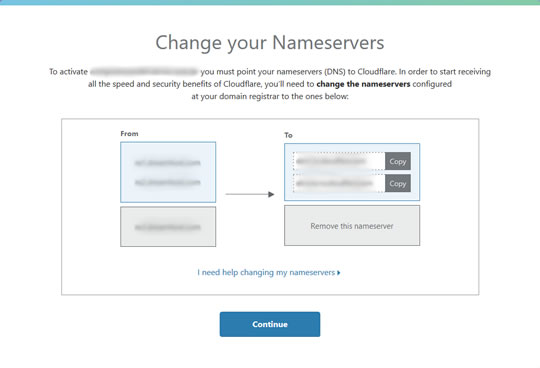
A tela Change Your Nameservers será apresentada com os novos DNS que você deve utilizar para fazer a implementação.

Vá até o painel da ferramenta ou serviço (como o registro.br) que utiliza para gerenciar seus servidores de DNS e faça a alteração.
No Cloudflare, clique em Continue.
Será apresentado uma tela com a informação de que pode levar até 24 horas para a alteração ser realizada, mas costuma acontecer em poucos minutos, sendo que você receberá um e-mail confirmando as modificações.
Depois que estiver Ok, na página inicial de seu perfil irá aparecer os seus sites ativos.
Clique no que deseja configurar.
Terá a opção API na lateral; clique em Receba seu Token de API.
Clique em Criar Token.
Em Modelos de tokens de API, clique em Usar modelo na opção WordPress.
Na próxima tela clique em Continuar até o resumo.
Por fim, clique em Criar token.
Copie o Token.
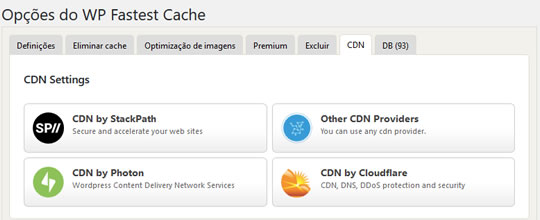
Volte no WordPress, acesse o WP Fastest Cache e selecione CDN.

Clique no ícone do Cloudflare, para abrir a tela CDN Settings.
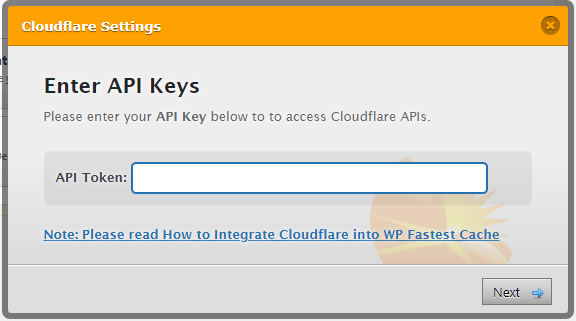
Informe seu código de API Token do Cloudflare e prossiga (Next).

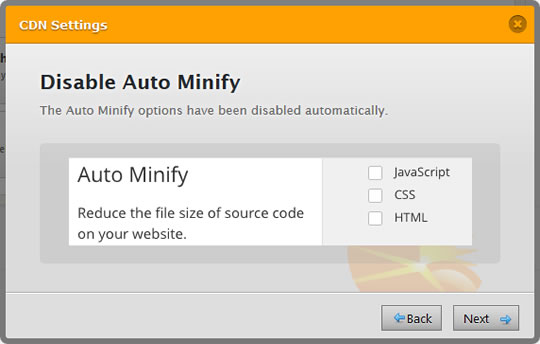
O próprio WP Fastest Cache vai desabilitar todas as opções, então só confirme (Next) até o final.

Com a integração confirmada, clique em Close.

Depois de finalizar a configuração no WordPress volte ao Cloudflare.
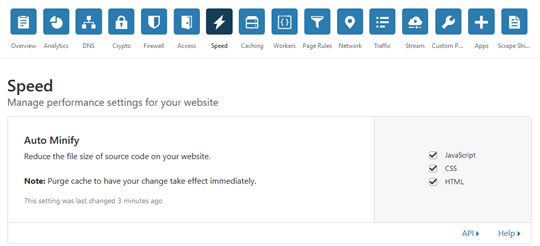
Selecione a opção Speed.
Em Optimization marque as 3 opções de Auto Minify (JavaScript, CSS e HTML).

E depois ative a opção Rocket Loader.

Depois no menu selecione a opção Caching.
Clique em Purge Everything (aparecerá uma mensagem de lentidão temporária).
Pronto, seu site está configurado com o WP Fastest Cache e o Cloudflare.

Complementando nosso tutorial de como configurar o WP Fastest Cache e Cloudflare, existem uma série de configurações do CDN que não vamos aprofundar aqui, mas vale a pena procurar mais informações sobre a otimização do Cloudflare para ir além do que foi explicado neste tutorial.
Agora é necessário aguardar um pouco até que tudo seja propagado e comece a funcionar conforme o previsto. Inclusive, antes de fazer um novo teste de desempenho, especialmente no PageSpeed, espere pelo menos umas 4 horas para que dê tempo de ocorrer a migração para o Cloudflare.
Vale lembrar que o WP Fastest Cache e Cloudflare são somente uma parte das configurações necessárias para que seu site melhore a velocidade de carregamento. Nos testes vai conferir todos os detalhes, mas se os resultados não forem os esperados confira o que está faltando e providencie para continuar melhorando a performance.
Crie a filosofia e siga testando tudo que estiver relacionado com o desempenho de seu site, e consequentemente com as suas campanhas. Inclusive, é fundamental que você utilize o Google Search Console, que apresenta uma série de informações sobre o desempenho do site em termos de otimização para dispositivos móveis e outras questões que envolvem a experiência de seus usuários.
Esperamos que consiga aplicar todas as indicações deste tutorial para otimizar o tempo de carregamento de um site. Se quiser, você pode deixar um comentário e compartilhar sua experiência com a otimização de sites com outros gestores que acompanham o Guia do SEO, Otimização de Sites.
